Wk 3 : Style Frames
The creation process for motion graphics videos consists of distinct steps to help discover, craft, and direct the production of a video. After we have concluded the script writing step, which solidifies the message or storyline of the video, we move into the step focused on defining the visual direction and feel for the end product. This step is about creating style frames.
What are Style Frames?
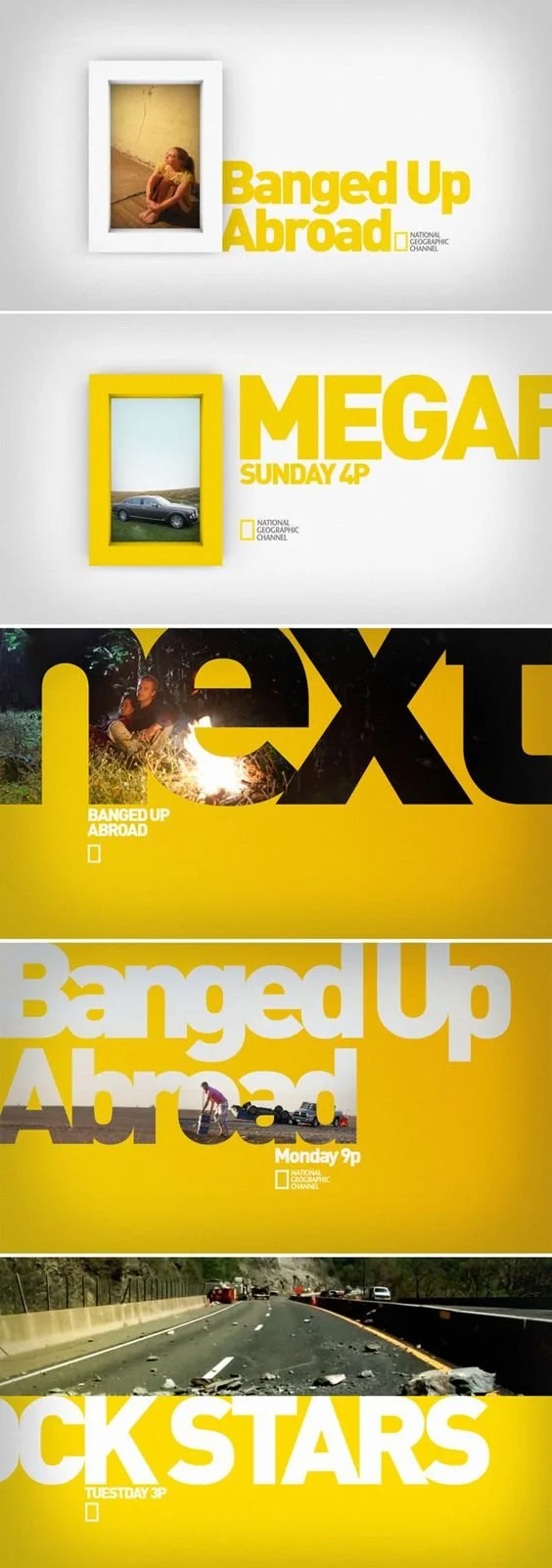
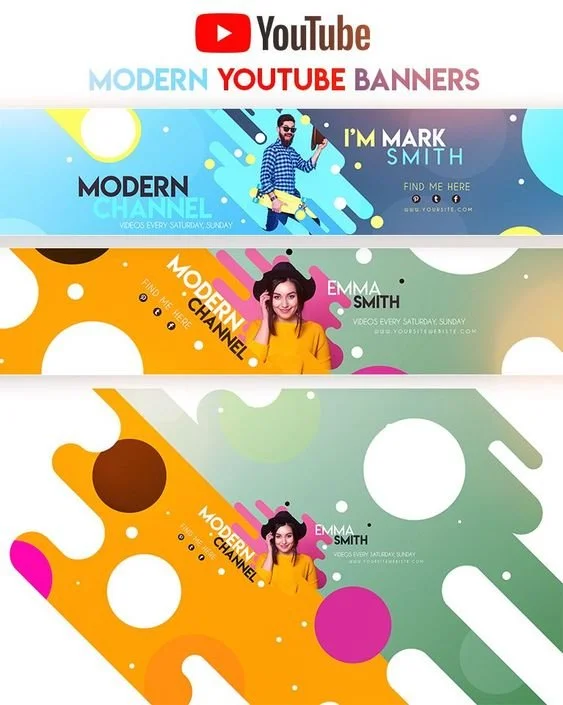
Style frames demonstrate key visual frames of the way a video is going to be assembled and how it correlates with the script, the message. They also provide a client with a sample of styles that the video will have, including color pallet, graphics, and typography.
It is a single frame or image that determines the overall look for an animation piece. This frame is the representation of how the graphic piece should look before animation. Style Frames are important in the field of Motion Design because they are the initial point to win a pitch in commercial projects. Even projects not related to advertising can be imagined from this initial point.
What are Style Frames used for?
Style frames are used to provide the client with a sample of the aesthetic of the video that is going to be created without having to create the whole video. This allows us to get feedback and change the style aspects of the video before actually creating it.
What should you know when looking at a style frame?
With only a script and preliminary notes, it can be difficult to picture or understand what the video will look like, how motion will be introduced, or how different elements or visuals are used. Style frames help us define the direction, but they don’t provide everything.
Here are some things to consider at this step:
1- Style frames don't capture everything in the video, so it can be hard to get a full understanding.
2- Style frames display essential aspects that will affect the overall style and feel of the video.
Style is important to a motion graphics video, and style frames allow us to define the right style going forward at this point of the process.
Things to consider for revisions: Textures, Images, Graphics, Typography and overall aesthetic.